您现在的位置是:网站首页> 编程资料编程资料
Vertical Text with CSS(用CSS竖向排列文本) _CSS教程_CSS_网页制作_
![]() 2021-09-08
1364人已围观
2021-09-08
1364人已围观
简介 Vertical Text with CSS(用CSS竖向排列文本) ,需要的朋友可以参考下。
CSS代码:
#right-col {
background-color:#000;
color:#ff6600;
width:390px;
}
#right-col p {
-webkit-transform: rotate(-90deg); /* for Safari, Chrome */
-moz-transform: rotate(-90deg); /* for Firefox */
-o-transform: rotate(-90deg); /* for Opera */
writing-mode: tb-rl; /* for IE */
filter: flipv fliph;
}
HTML:
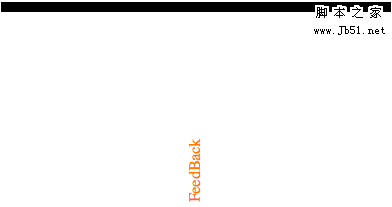
效果:
复制代码
代码如下:#right-col {
background-color:#000;
color:#ff6600;
width:390px;
}
#right-col p {
-webkit-transform: rotate(-90deg); /* for Safari, Chrome */
-moz-transform: rotate(-90deg); /* for Firefox */
-o-transform: rotate(-90deg); /* for Opera */
writing-mode: tb-rl; /* for IE */
filter: flipv fliph;
}
HTML:
复制代码
代码如下:FeedBack
效果:

参考网页: http://grasshopperpebbles.com/css/vertical-text-with-css/
下面的Solution是用JS实现, 我很喜欢其中Cube的Demo:
http://www.useragentman.com/blog/2010/03/09/cross-browser-css-transforms-even-in-ie/
来自 Freeway —— cnBlogs
相关内容
- 多个浏览器透明度设置 _浏览器兼容教程_CSS_网页制作_
- select和input不会继承字号body font-size _CSS教程_CSS_网页制作_
- css 怎么清除浮动 _CSS教程_CSS_网页制作_
- IE中奇怪的应用CSS的BUG分析_CSS教程_CSS_网页制作_
- CSS 的层叠规则说明_CSS教程_CSS_网页制作_
- ie6 position:fixed解决方案 _CSS教程_CSS_网页制作_
- firefox下有滚动条时页面抖动问题的解决方法_CSS教程_CSS_网页制作_
- CSS滤镜同时过滤文字的问题的解决方法_CSS教程_CSS_网页制作_
- 全面兼容ie6,ie7,ie8,ff的CSS HACK写法_浏览器兼容教程_CSS_网页制作_
- DIV+CSS布局也需要注意的SEO原则_Div+CSS教程_CSS_网页制作_





